Our Goal is make Kotak Theme easy use and good on our readers. You can download and use it for free
What’s on this theme.
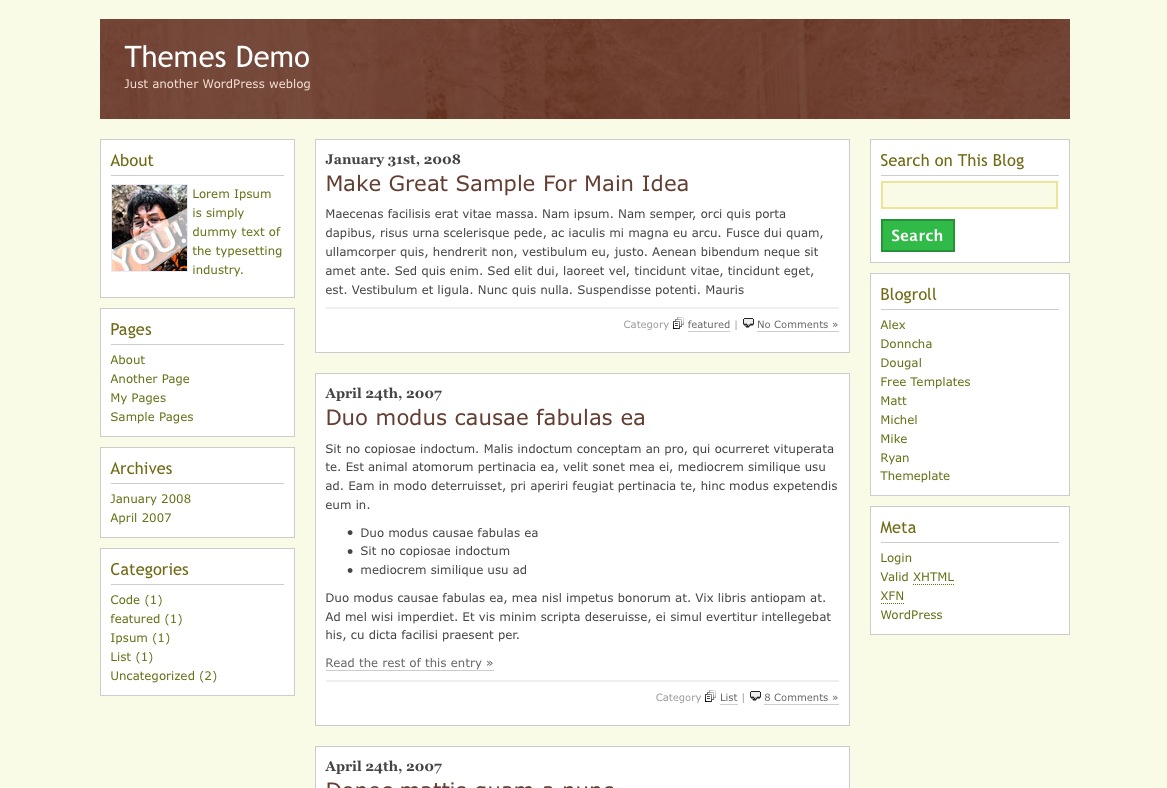
- 3 Colums Layout
- Widget Ready
- Left and Right Sidebar
- WordPress 2.1, 2.2, 2.3 and 2.5 Ready

Download Now (download counter reset on 13 January 2009)
[download#2]
Demo This Theme
Click Here to Demo This Theme